por Gustavo Adolfo Rodríguez Alonso.
![]()
![]()
Buen día,
Estoy trabajando en Moodle 4.1.4 (Build: 20230612), con la versión de PHP 8.0.26. En este momento han solicitado crear un espacio donde se cuente con pestañas para el login y el registro.
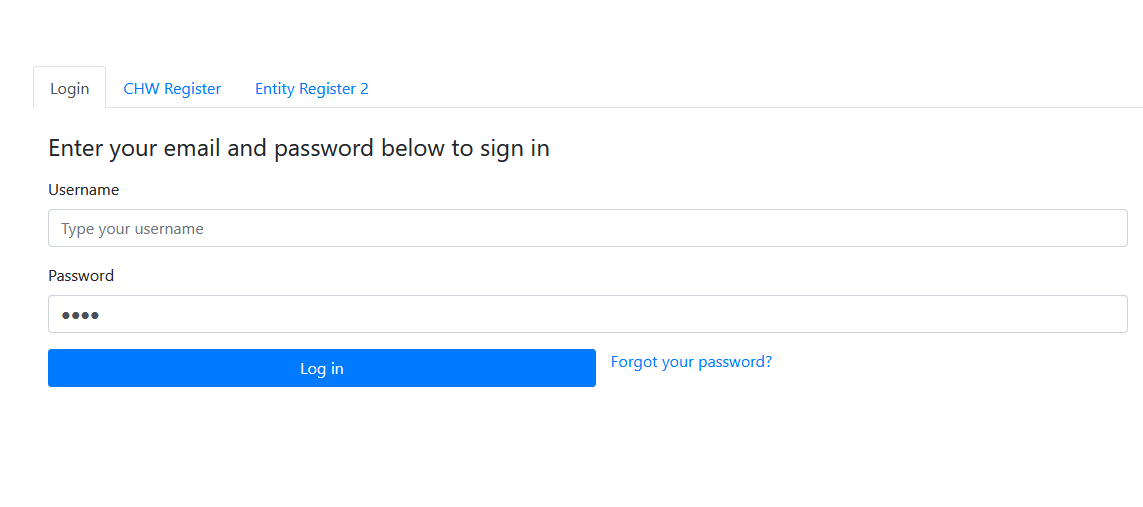
Ya tengo la estructura en HTML, en la cual sale las tres pestañas y presenta la información del formulario correspondiente.
En la sección, o el tab, de login todo funciona bien, remitiendo a la url de login la cual es: "https://localhost/login/index.php"

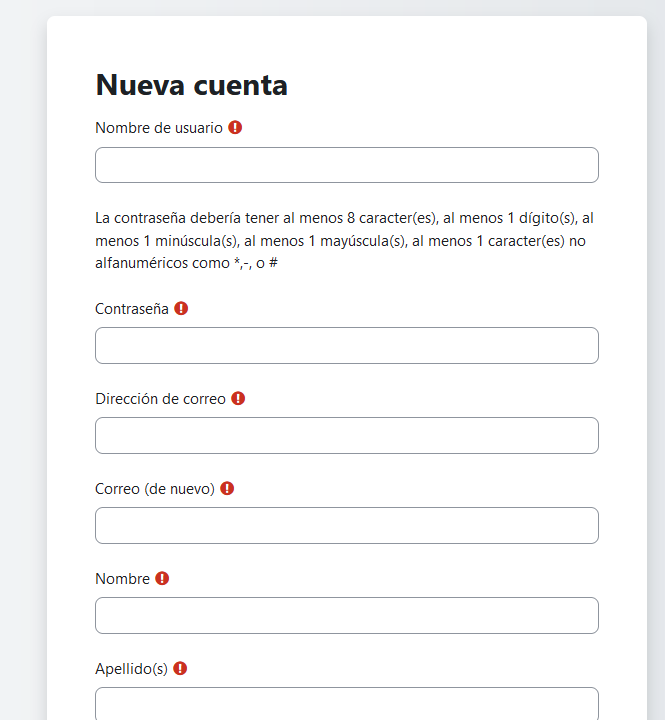
Sin embargo, en la parte de registro de un nuevo usuario, al momento de remitir el formulario a la URL llega al sitio http://localhost/moodle/login/signup.php y no presenta los datos enviados por el formulario.

Esta es la sección del formulario que diseñe para la parte de registro:
<div id="CHWregister" class="container tab-pane fade"><br>
<section id="CHWRegister">
<div>
<form autocomplete="off" action="http://localhost/moodle/login/signup.php" method="post" accept-charset="utf-8" class="was-validated" id="mform1_ZO8AD2i0FMy4xOO" data-boost-form-errors-enhanced="1" data-form-dirty="true">
<div class="row mb-3">
<div class="col-md">
<label class="form-label mt-3">First Name*</label>
<input type="text" class="form-control" id="id_firstname" name="firstname" placeholder="Input your first name" aria-describedby="FirstName" value size="30" maxlength="100" required>
</div>
<div class="col-md">
<label class="form-label mt-3">Last Name*</label>
<input type="text" class="form-control" id="id_lastname" name="lastname" placeholder="Input your last name" aria-describedby="LastName" value size="30" maxlength="100" required>
</div>
</div>
<div class="row mb-3">
<div class="col-md">
<label class="form-label mt-3">Email address*</label>
<input type="email" class="form-control" id="id_email" name="email" placeholder="Enter your email" aria-describedby="Enter your email" value size="25" maxlength="100" required>
</div>
<div class="col-md">
<label class="form-label mt-3">Confirm email*</label>
<input type="email" class="form-control" id="id_email2" name="email2" placeholder="Enter your email again" aria-describedby="Confirm your email" required>
</div>
</div>
<div class="row mb-3">
<div class="col-md">
<label class="form-label mt-3">Username*</label>
<input type="text" class="form-control" id="id_username" name="username" placeholder="Create username" aria-describedby="Create username" value size="12" maxlength="100" required>
</div>
<div class="col-md">
<label class="form-label mt-3">Password*</label>
<input type="password" class="form-control" id="id_password" name="password" placeholder="Create password" aria-describedby="Create password" value size="12" maxlength="32" required>
</div>
</div>
<div class="mb-3 row ml-auto">
<button class="btn btn-primary w-50" type="submit" id="id_submitbutton">Register now</button>
</form>
</div>
</section>
</div>
Mi agradecimiento de ante mano si me dan una luz para dar solución al inconveniente.
feliz día.